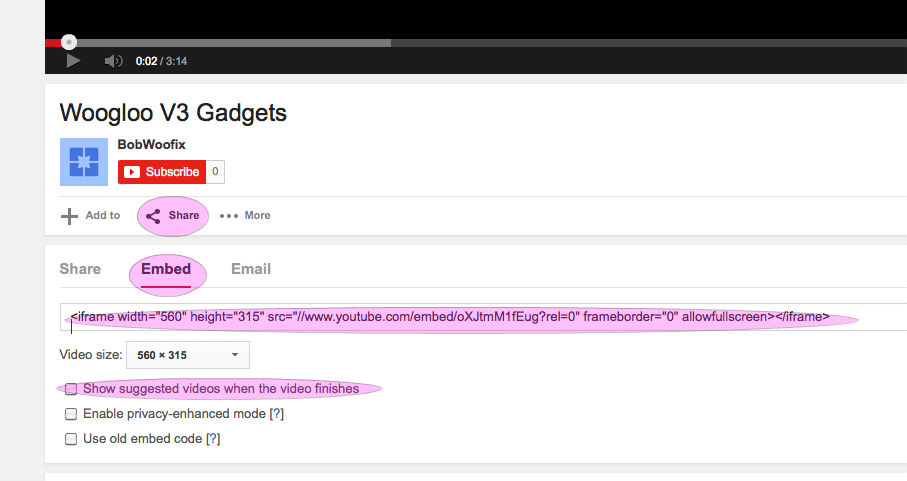
To get the code from youtube, Open the video on youtube and when the video has been opened, click on Share, then embed. (Make sure you un-tick the "show suggested video...." check box unless you want random videos displayed at the end of the video). Copy all the text in the text area.

Placing the video on the website
Using the Video gadget
The video gadget plays the video within itself.
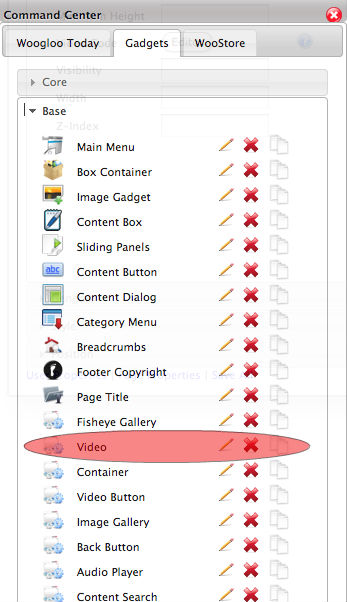
Add the 'Video' gadget to the page. (Note: The gadget will not display anything at first, so please remember the location you have placed it.) NB: make sure it is added to the 'content' i.e not on top of any other gadget that is on the page e.g 'box container'.

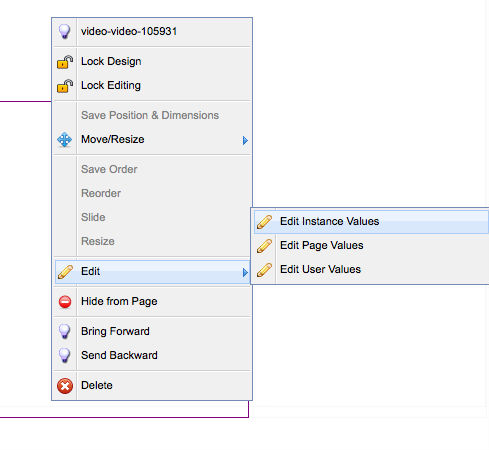
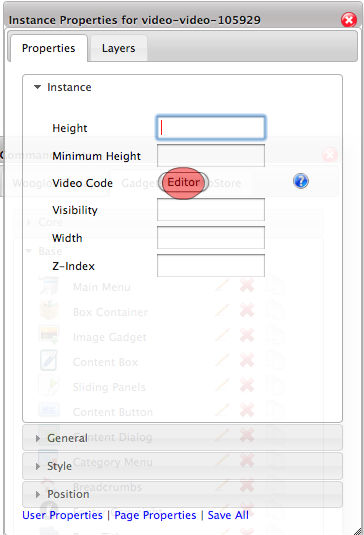
Right click on the gadget and go to 'Edit' then 'Edit Instance Values'. On the 'Properties Window', set the 'Height' and 'Width' to be slightly bigger than the height and width of the video in the embed code from Youtube. Click Save all.


Again right click and go to 'Edit Instance Values'. Click on the Editor Button.
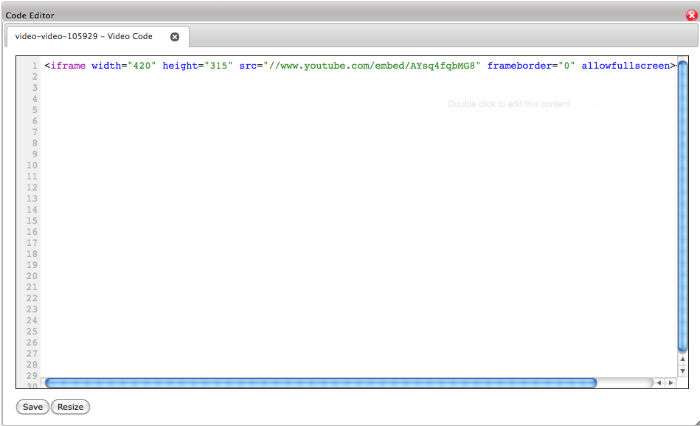
On the 'Code Editor' window that opens, paste the video embed code you copied from Youtube and click 'Save'.

Using a video button gadget.
The video button opens up a pop up video.
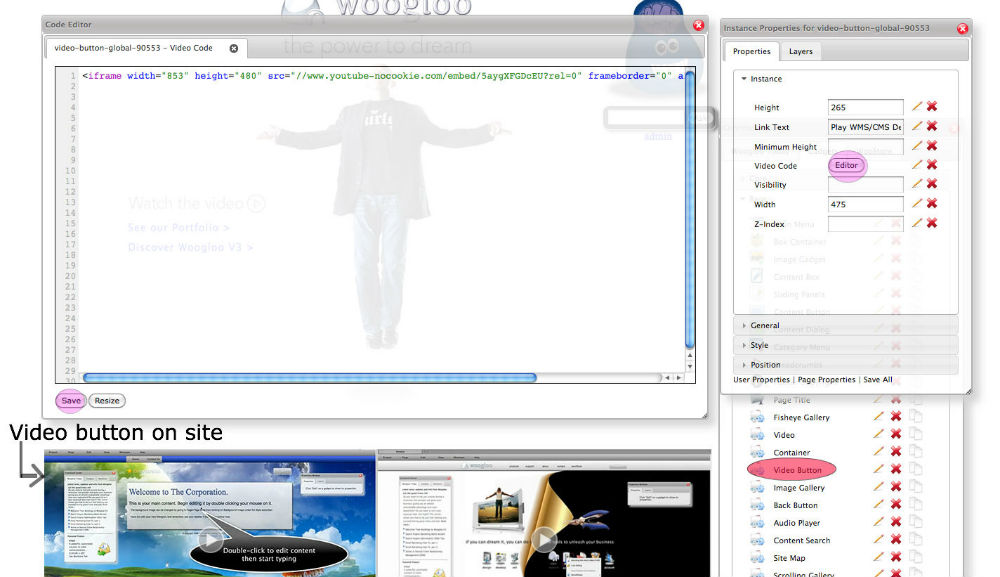
This method involves adding the 'video button' gadget {highlighted in red on the attachment - found under 'Base' accordion} to the page (make sure it is added to the 'content' i.e not on top of any other gadget that is on the page e.g 'box container'). Right click on the gadget, mouse over 'Edit' then click 'Edit Instance Values'. The height and width settings are for the size of the video button in pixels. The 'link text' property will edit the text that is displayed below the video button. Click save all. Right click again on the video button gadget and go to 'Edit Instance Values'. Click on 'Editor' button next to the video code property. This will open up a code editor window where you will paste the code that comes from youtube. - then click save.
The video button requires an image for the background which can be set up under the 'Style' accordion under the 'Instance Properties'. Make sue the image has been resized to the same dimentions as that of the video button.





![]()
![]() Logging in...
Logging in...